Vue导航栏与频道列表组件开发技巧及常见问题解决方案
在从事前端开发的过程中,我们常常会遇到不少令人烦恼的问题。下面,我将根据实际情况,为大家介绍一些常见的问题以及它们对应的解决策略。
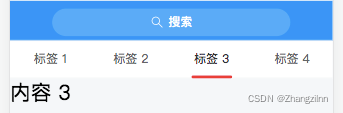
搜索

搜索框宽度受限

设置搜索框宽度时,意外发现宽度始终无法增加。经过仔细检查元素,发现是它的父元素设置了最大宽度限制。这就像给一个盒子定了个尺寸,里面的物品自然不能超出这个界限。这时,要么调整父元素的max-width值,要么寻找其他解决方案。
/deep/ .channel-tabs {
.van-tabs__wrap {
position: fixed;
top: 92px;
z-index: 1;
left: 0;
right: 0;
height: 82px;
}
}
遇到此类问题,开发者需对网页元素布局有明确理解。由于网页前端样式层层相套,一个简单的调整可能波及到其他区域。因此,在处理宽度限制时,应多从父级元素及整体布局中查找原因。
Vue组件样式问题
.placeholder {
flex-shrink: 0;
width: 66px;
height: 82px;
}
.hamburger-btn {
position: fixed;
right: 0;
display: flex;
justify-content: center;
align-items: center;
width: 66px;
height: 82px;
background-color: #fff;
opacity: 0.902;
i.toutiao {
font-size: 33px;
}
&:before {
content: "";
position: absolute;
left: 0;
width: 1px;
height: 100%;
background-image: url(~@/assets/gradient-gray-line.png);
background-size: contain;
}
}在Vue组件中,若style属性处于特定状态,其内定义的样式对子组件将不起作用。这让许多开发者感到焦虑,精心编写的样式无法展现,徒劳无功。但请放心,通过运用/deep/深度选择器,可以确保特定样式作用于所有子组件。

在开发阶段,我们得留意样式影响的范围。不同的选择器和配置,会导致样式效果各异。因此,编写组件样式时,需明确样式是仅作用于当前组件,还是需扩展至子组件,然后选择恰当的方法。
/**
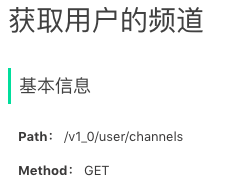
* 获取用户自己的信息
*/
export const getUserChannels = () => {
return request({
method: 'GET',
url: '/app/v1_0/user/channels'
})
}import { getUserChannels } from '@/api/user'
export default {
name: 'HomeIndex',
data() {
return {
active: 0,
channels: [] //频道列表
}
},
created() {
this.loadChannels()
},
methods: {
async loadChannels() {
try {
const { data } = await getUserChannels()
this.channels = data.data.channels
} catch (err) {
this.$toast('获取频道数据失败')
}
}
}
}
Flex布局子元素宽度问题
{{ obj.name }}的内容
设置view为flex布局后,子元素的宽度设置几乎无效。许多初学者开发者遇到这种问题时,常常感到困惑。这主要是因为flex布局有其特定的规则,子元素的宽度会受到多种因素的制约。
若要精确设定子元素的宽度,不能仅依赖width属性。需借助flex布局的特性,运用flex-basis、flex-grow等属性进行调节,方能实现预期效果。

频道数据处理

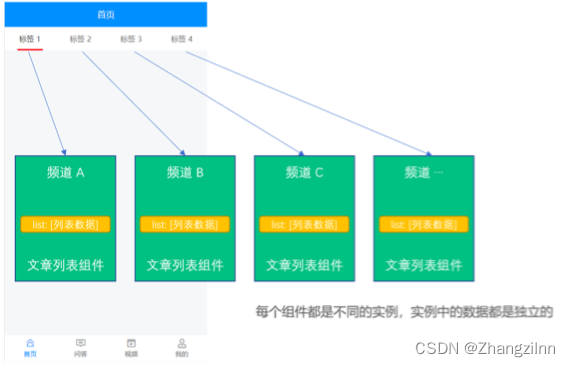
观看c频道得先请求数据,还得获取该频道的文章列表。为了防止数据重复,我们决定为每个频道设立独立的数组,体育频道和娱乐频道各有一个。

在处理这一过程时,频道ID扮演着重要角色。它是作为props参数传递给文章列表组件的。如果直接传递频道对象,使用起来会更加简便。这就像为每个频道贴上了独特的标签,使得组件能够明确识别并展示相应频道的数据。
props: {
channel: {
type: Object,
required: true
}
},文章列表加载数据
要想获取数据,首先必须找到正确的数据接口。若接口选择不当,就好比走错了路,不管后续如何努力,都将徒劳无功。
import ArticleList from './components/article-list.vue'
export default {
name: 'HomeIndex',
components: {
ArticleList
},
data() {
return {
active: 0,
channels: [] //频道列表
}
},
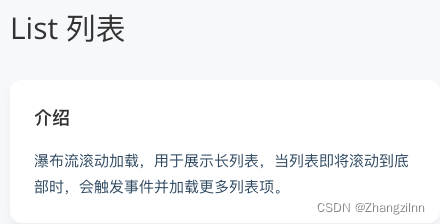
}首页文章列表组件启动时,便开始调用请求以加载文章。同时,我们还为下拉刷新功能注册了处理程序,将新获取的数据置于当前频道文章列表的最上方,确保用户能够及时看到最新资讯。

文章列表项组件封装
将文章列表的条目设计成独立模块是个不错的选择。这样一来,只需在需要的地方调用该模块,就能实现功能,减少了代码的冗余,也提升了工作效率。
在封装阶段,我们必须通过props接收文章列表中的数据。文章的标题、作者、摘要等关键信息需要展示,所以这些数据必须通过props传递。

