产品设计中不可忽视的关键点:热区、交互原型与用户体验优化

产品设计中,众多细节都会对用户的使用体验和效率产生影响。若能将这些细节处理得当,产品自然会更受欢迎。
交互原型与UI界面

交互原型图与UI界面直接展示了产品的形象。它们好比产品的脸面,用户能迅速察觉。优秀的交互原型有助于团队间的交流与理解,清晰展现产品的功能与逻辑。同时,UI界面设计得既美观又井然有序,这能增强用户的第一印象,并在视觉上吸引他们使用产品。

设计需迎合用户需求与习性。以电商平台为例,其操作需简便顺畅,界面色彩需与品牌形象及用户审美相契合,从而使用户乐意在应用中浏览商品。

热区设计要点

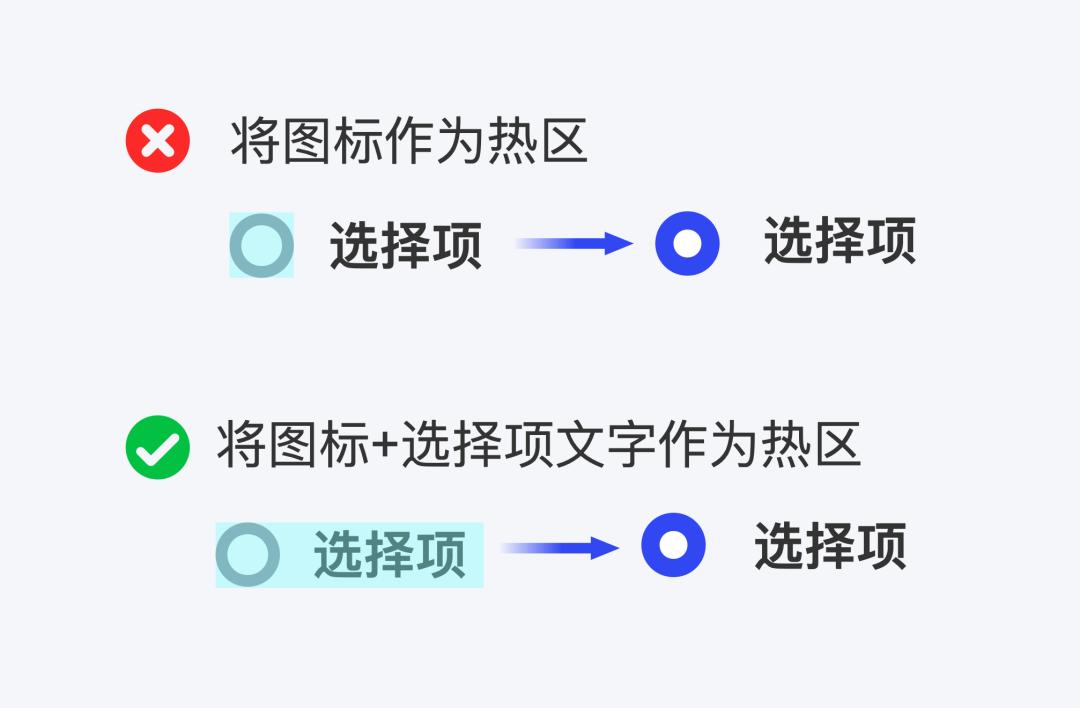
页面上的可点击区域称为热区,点击后可引发相应事件。在同一个模块中,不同的热区可以单独划分区域,而不是直接置于元素之上。这样做的原因是,直接放置在元素上可能操作不够灵活,而区域划分则能拓宽点击区域,使用起来更为便捷。
资讯APP的文章列表中,可以将文章的标题和摘要设计成热点区域。用户只需点击这些区域,就能直接跳转到文章的详细页面。这样设计,用户无需精确点击标题文字或小图标,从而提升了他们的使用感受。

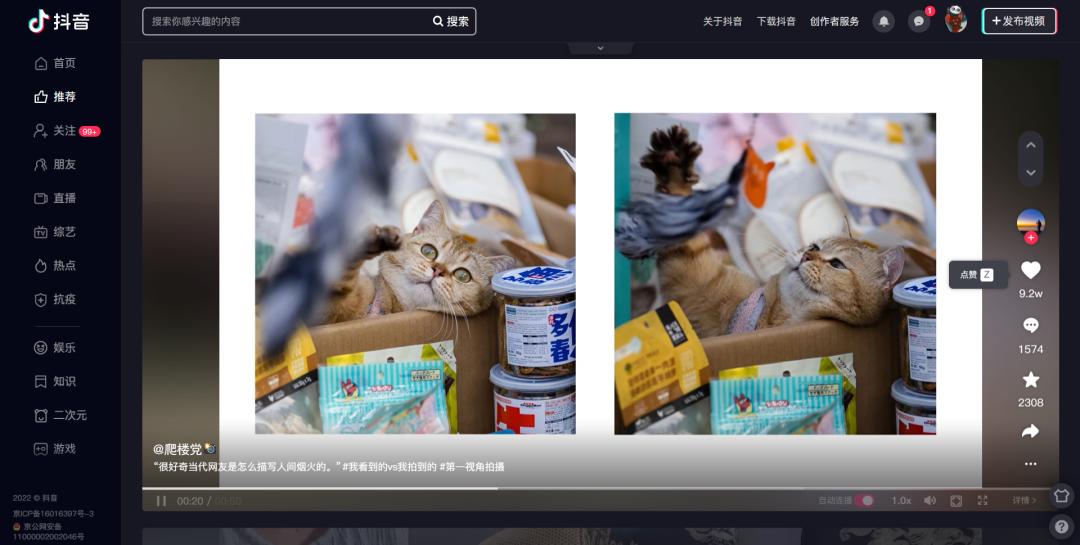
快捷键的应用
在PC端以及应用软件中,都可以考虑引入快捷键来提高操作效率。在办公软件中,常用的快捷键能迅速完成各项任务,有效加快了工作效率。同样,在应用软件中,也有很大的空间去发掘快捷键的潜力。

在APP中,@符号能充当快速启动按钮。比如,在社交APP里,用@好友可以迅速提到对方;在购物APP里,@客服则能快速联系售后服务,让用户操作更加方便。
不同加载方式
产品有多种加载形式,这可能会对用户的使用感受产生影响。在列表类内容中,比如APP的信息流,通常采用分页加载,每次展示10条信息,用户浏览完毕后可刷新。这样的做法能缩短等待时长,提升用户的浏览速度。
全屏加载适合页面元素较少或需要同时查看内容的情况,虽然它需要更多的时间来响应,但能应对特定的需求。懒加载则是在页面元素进入可视范围时才开始加载数据,这样可以节省流量。预加载则是预先预测用户的操作,并提前加载内容,使用户无需等待。而后端加载则是在页面显示加载成功的同时,实际上后端仍在处理中,以此来“欺骗”用户,从而提升用户体验。
表单数据处理
填写表单时,常常遇到填写未完成就退出的情况,这时数据处理的策略尤为重要。在用户界面层面,数据会被暂时保存在本地,以便下次访问时直接读取。这种方式适用于内容简单、数据量不大的情况,而且清理缓存对整体影响不大。
数据库中存储数据,适用于填写过程可能被打断的复杂情况,确保数据的安全与完整。例如,在线报名表单内容较多,适合由后端来保存;而简单的意见反馈表单则可以选择在前端进行缓存。
接口数据缓存
有些接口在数据处理时会出现重复,这种情况适合用缓存来解决。以公共单位换算接口为例,很多情况下输入的数据是相同的,无需每次都重新计算。我们只需把计算好的结果保存在服务器上,当再次遇到相同的数据时,直接从缓存中读取结果即可。
对新数据进行处理,计算所得结果存储起来。这样做有助于减轻服务器的负担,加快响应时间,进而增强系统的整体性能。

产品设计中细节众多,这些细节对质量极为关键。在使用过程中,你是否留意到了这些细节?

